前回は、Dev Containerを使用して開発環境を構築する方法を紹介しました。
Dev Containerを使用することで、開発環境の構築が簡単になり、環境の不一致を解消できます。
しかし、Dev Containerを使用すると、shell環境はデフォルト設定となるため、普段の開発環境と異なる場合があります。
今回は、chezmoiを使用して、Dev Containerのshell環境を構築する方法を紹介します。
chezmoiとは
chezmoiは、dotfilesを管理するためのツールです。
その前にdotfilesって何?
dotfilesとは、ユーザーの設定ファイルを格納するためのディレクトリやファイルのことを指します。ドット(.)から始まることが多いため、dotfilesと呼ばれています。
例えば、bashの設定ファイルである .bashrcや、Gitの設定ファイルである .gitconfigなどがあります。
dotfilesをGitなどのバージョン管理システムで管理することで、複数のマシンやOSで同じ設定を簡単に反映したり、変更履歴やバックアップを管理したりできます。
このときのリポジトリもdotfilesと呼ばれます。
chezmoiを使ってみる
改めて、chezmoiとは、そんなユーザー設定ファイルをまとめたdotfilesを管理するためのツールです。
chezmoiはテンプレート機能やパスワードマネージャのサポート、暗号化などの機能を備えています。
「シャイーモイ」とか「シェイモイ」とかいう風に読むそうです。執筆時のバージョンは2.40.3です。
chezmoiのインストール
chezmoiは、以下のコマンドでインストールできます。
sh -c "$(curl -fsLS git.io/chezmoi)" -- -b ~/.local/bin上記の例では、~/.local/binにインストールしていますが、他のディレクトリにもインストールできます。
必要に応じてPATHを通してください。
export PATH="${HOME}/.local/bin:${PATH}"chezmoiの初期設定
chezmoiをインストールしたら、初期設定します。
chezmoi init上記のコマンドを実行すると、~/.local/share/chezmoiにリポジトリが作成されます。
dotfilesを追加する
chezmoiの初期設定が完了したら、dotfilesを追加します。
例えば、.zshrcを追加する場合は、以下のようにします。
chezmoi add ~/.zshrcここで~/.local/share/chezmoiを見てみると、.zshrcがdot_zshrcという名前で追加されていることが確認できます。
$ls -a ~/.local/share/chezmoi
. .. .git dot_zshrcdotfilesを編集する
追加されたファイルは元のファイルと同内容になっています。chezmoiの管理下にあるファイルは、chezmoi editコマンドで編集できます。
chezmoi edit ~/.zshrc上記のコマンドを実行すると、エディタが起動し、ファイルを編集できます。
ここで編集した内容は、ホームディレクトリの.zshrcではなく~/.local/share/chezmoi/dot_zshrcに反映されます。
dotfilesの差分を確認する
chezmoi diffコマンドで、元のファイルとの差分を確認できます。
chezmoi diff例えば、以下のような差分が表示されます。
diff --git a/.zshrc b/.zshrc
old mode 100644
new mode 100664
index 36ed0d749b2abae3d9cb0ec3b2843d1b6c7d30e0..86936b86b5c9668f993b2175b340e69f8d5d33c0
--- a/.zshrc
+++ b/.zshrc
@@ -1,6 +1,6 @@
# Set up the prompt
-PROMPT='%B%F{yellow}%~%F{cyan}$%f%b'
+PROMPT='%B%F{magenta}%~%F{blue}$%f%b'
setopt histignorealldups sharehistorydotfilesを適用する
変更に問題がなければ、chezmoi applyコマンドで、元のファイルに反映できます。
chezmoi applydotfilesをGitHubにpushする
他のマシンやDev Containerで同じ設定を使用するために、GitHubにpushします。
まずはcommitします。
chezmoi cd
git add .
git commit -m "first commit"次に、GitHubにリポジトリを作成します。
リポジトリの作成方法はリポジトリを作成する – GitHub Docsを参照してください。
リポジトリ名はdotfilesとします。
リポジトリを作成したら、リモートリポジトリを追加し、変更をpushします。
git remote add origin <リポジトリのURL>
git branch -M main
git push -u origin mainVisual Studio Codeでdotfilesを使用する
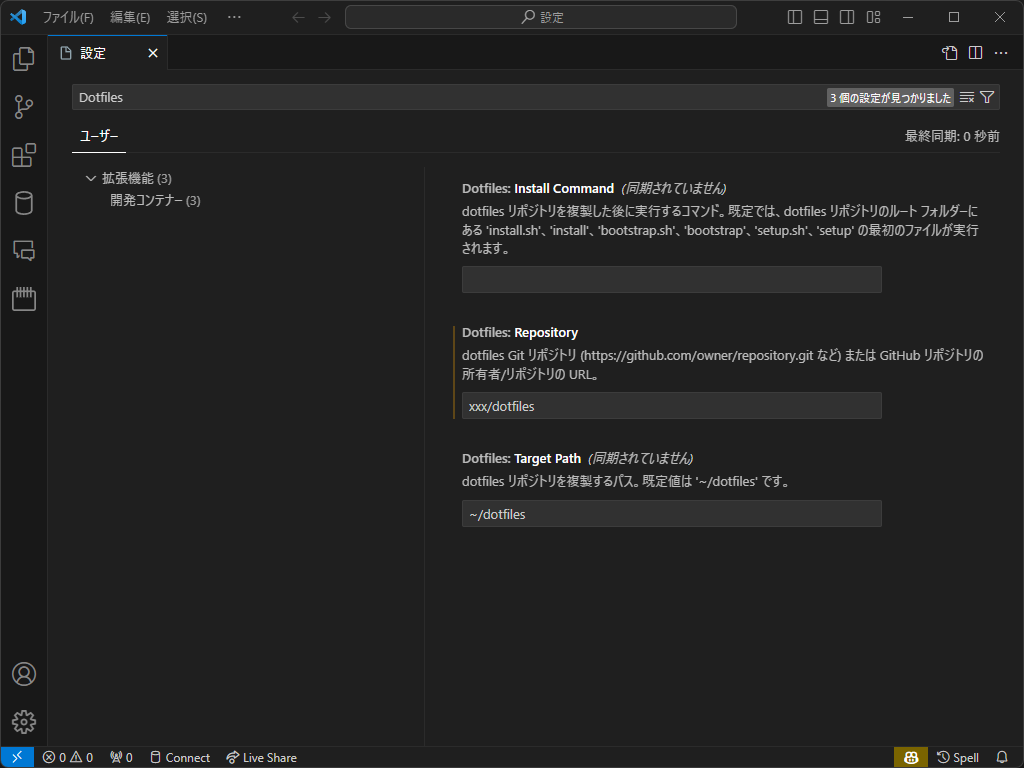
Dev ContainerでVisual Studio Codeを起動したときに、先ほど作成したdotfilesを使用するように設定します。Ctrl + ,またはCommand + ,で設定画面を開き、Dotfilesを検索します。Dotfiles: Repositoryに先ほど作成したリポジトリのユーザー名/リポジトリ名を設定します。

Dotfiles:Install CommandとDotfiles:Target Pathはデフォルトのままで問題ありません。
これで、Dev ContainerでVisual Studio Codeを起動すると、~/dotfilesにリポジトリがクローンされた状態で起動します。
chezmoiの自動実行を設定する
このままでは、Dev Containerでchezmoiを手動実行する必要があります。
そこで、Dev Containerでchezmoiを自動実行するように設定します。Dotfiles:Install Commandの注釈を見ると、次のように書かれています。
dotfiles リポジトリを複製した後に実行するコマンド。既定では、dotfiles リポジトリのルート フォルダーにある ‘install.sh’、’install’、’bootstrap.sh’、’bootstrap’、’setup.sh’、’setup’ の最初のファイルが実行されます。
つまり、リポジトリ内にinstall.shを作成しておけば、Dev Containerでchezmoiを自動実行できます。
chezmoiにはinstall.shを自動生成する機能があるので、それを使用します。
chezmoi generate install.sh > install.sh
chmod a+x install.shこれで、リポジトリ内にinstall.shが作成されました。また、chmodにより、実行権限を付与しています。
Dev Containerで実行できるように、commit、pushしましょう。
git add install.sh
git commit -m "add install.sh"
git push -u origin main不要なファイルを除外する
GitHubでリポジトリを作成すると、設定によってはREADME.mdやLICENSEなどのファイルが自動的に作成されます。
また、先ほど作成したinstall.shも、Dev Containerで実行するために作成したファイルです。
これらのファイルは復元する必要がないため、除外の設定をします。.chezmoiignoreというファイルを作成し、除外するファイルを記述します。
touch .chezmoiignore.chezmoiignoreには、必要に応じて以下のように記述します。
install.sh
LICENSE
README.md保存したら、commit、pushを忘れずに。
Dev Containerでchezmoiを自動実行する
これで準備が整いました。Dev ContainerでVisual Studio Codeを起動し、zshを起動します。

zshの環境が反映されていることが確認できました!
まとめ
chezmoiを使ってdotfilesを管理する方法を紹介しました。chezmoiは、dotfilesの管理、適用を簡単に行えるツールです。また、Dev Containerと組み合わせることで、開発環境の構築がより簡単になります。chezmoiを使えば、どんな環境でも自分の好みに合わせた設定を反映させることができます。ぜひ、chezmoiを試してみてください!
