Dev Containerを開発環境として使用し始めて、2年が経過しました。
この2年間の経験を通じて、今回はDev Containerを使用するメリットと、開発環境をコンテナで作成する方法について紹介します。
Dev Container 以前 : 開発環境の構築時の困りごと
Dev Containerが開発環境に導入される前はいくつかの困りごとがありました。
ローカル環境の汚染
ローカル環境での開発に必要なライブラリやツールをインストールする必要がありました。これにより、ローカル環境が汚れ、他のプロジェクトの開発に影響を与えることがありました。
環境の不一致
各開発者は異なる開発環境で作業するため、環境の不一致が発生し、コードが1つの環境では動作するけど別の環境では動作しないということがありました。
手動設定の煩わしさ
開発環境を設定する際、必要なライブラリや依存関係を手動でインストールし、設定ファイルを調整する必要がありました。
環境の保守
開発環境の更新や変更が必要な場合、手動で環境を更新し、変更点を他の開発者と共有する必要がありました。これにより、環境の保守が煩雑になりました。
Dev Container とは?
そこで登場するのが、Dev Containerです。Dev Containerを使用することで、開発環境の汚染や環境の不一致を解消できます。Dev Containerは、プロジェクトごとに開発環境をコンテナで作成できます。これによって、開発環境の構築が簡単になり、環境の不一致を解消できます。Dev Containerは、Visual Studio Codeから誕生しましたが、現在は、Visual Studio Code以外のエディターやその他の開発環境でも使用できるようです。
Dev Container のメリット
Dev Containerには、以下のようなメリットがあります。
開発環境の構築が簡単になる
Dockerコンテナを使うことで、開発に必要なライブラリやツール、エディターの設定などを一括でインストールできます。また、コンテナ内で完結することで、ローカル環境の汚染やバージョンの衝突などを防ぐことができます。
開発環境を共有できる
Containerの設定ファイルをプロジェクトに含めることで、他の開発者と同じ開発環境を使うことができます。これにより、環境構築の手間やトラブルを減らすことができます。
実験的な作業が簡単になる
Containerはコンテナを使用するため、実験的な作業をして失敗した場合でも、簡単に環境を作り直すことができます。
Dev Container を導入する準備
Visual Studio CodeでDev Containerを使用する方法を紹介します。
Dev Containerを使用するには、以下のインストール・設定が必要です。
- Docker Desktop
- OrbStack でも動作することを確認済みです。
- Visual Studio Code
- Dev Containers 拡張機能
ここでは、新規にNext.jsのプロジェクトを作成してから、 Dev Container環境を構築していきます。また、Visual Studio Codeの表示言語を日本語に変更しています。
Next.js のプロジェクトを作成する
公式ページ に従って、Next.jsのプロジェクトを作成します。
1. ターミナルで、以下のコマンドを実行します。
npx create-next-app@latestプロジェクト名を入力し、後はデフォルトのままで作成します。今回のプロジェクト名は”asagi”としています。
Need to install the following packages:
create-next-app@13.5.5
Ok to proceed? (y) y
✔ What is your project named? … asagi
✔ Would you like to use TypeScript? … No / Yes
✔ Would you like to use ESLint? … No / Yes
✔ Would you like to use Tailwind CSS? … No / Yes
✔ Would you like to use src/ directory? … No / Yes
✔ Would you like to use App Router? (recommended) … No / Yes
✔ Would you like to customize the default import alias (@/*)? … No / Yes2. Visual Studio Codeで、プロジェクトを開きます。
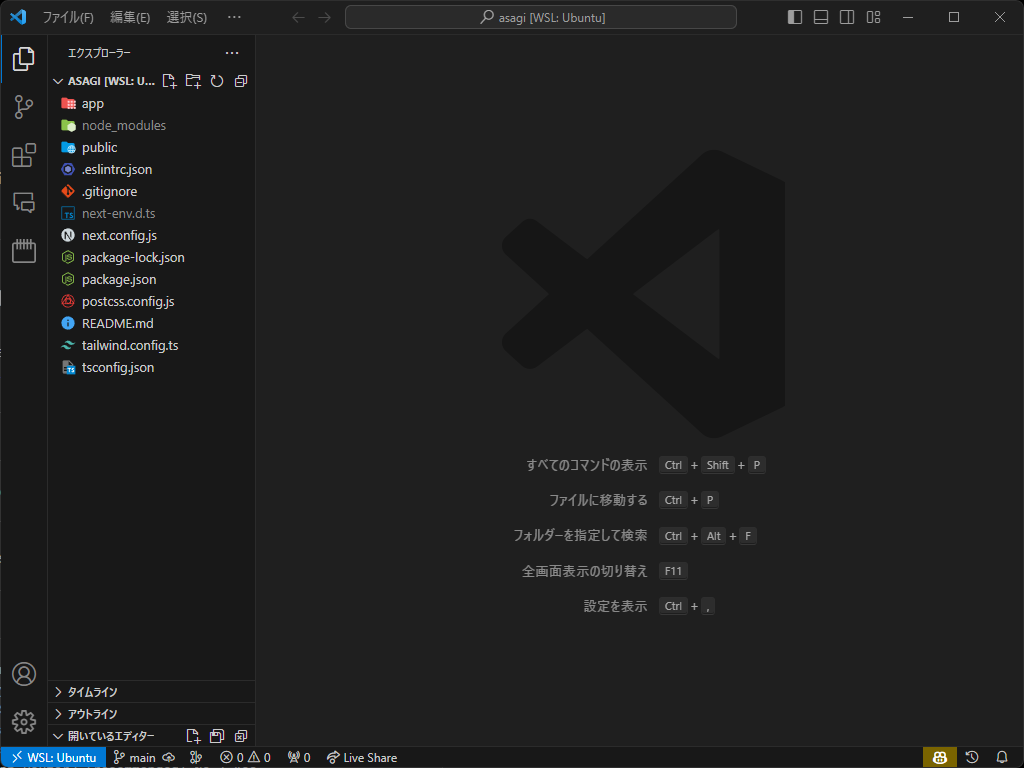
code asagi
Dev Container を導入する
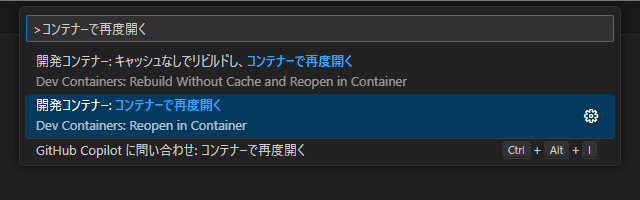
1. Visual Studio Codeが開いたら、F1キーを押してコマンドパレットから、「開発コンテナー:コンテナーで再度開く」を選択します。

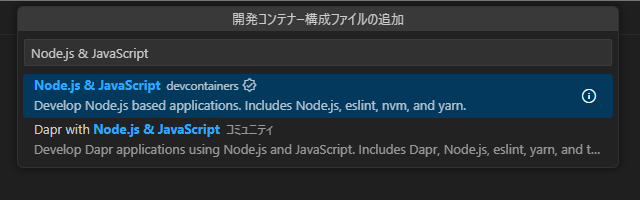
2. 「コンテナー構成テンプレートを選択する」から、「Node.js & JavaScript」を選択します。

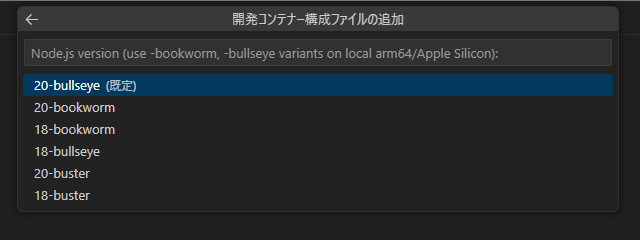
3. バージョンは、規定のものを選択します。執筆時点では「20-bullseye」でした。

4. インストールする追加機能は選択せずに、「OK」を押します。すると、開発コンテナー(Dev Container)に接続された状態で、Visual Studio Codeが再起動します。

左下に「開発コンテナー: Node.js」と表示されていることが確認できます。
開発サーバーを起動する
開発サーバーを起動して、ブラウザで表示できることを確認します。
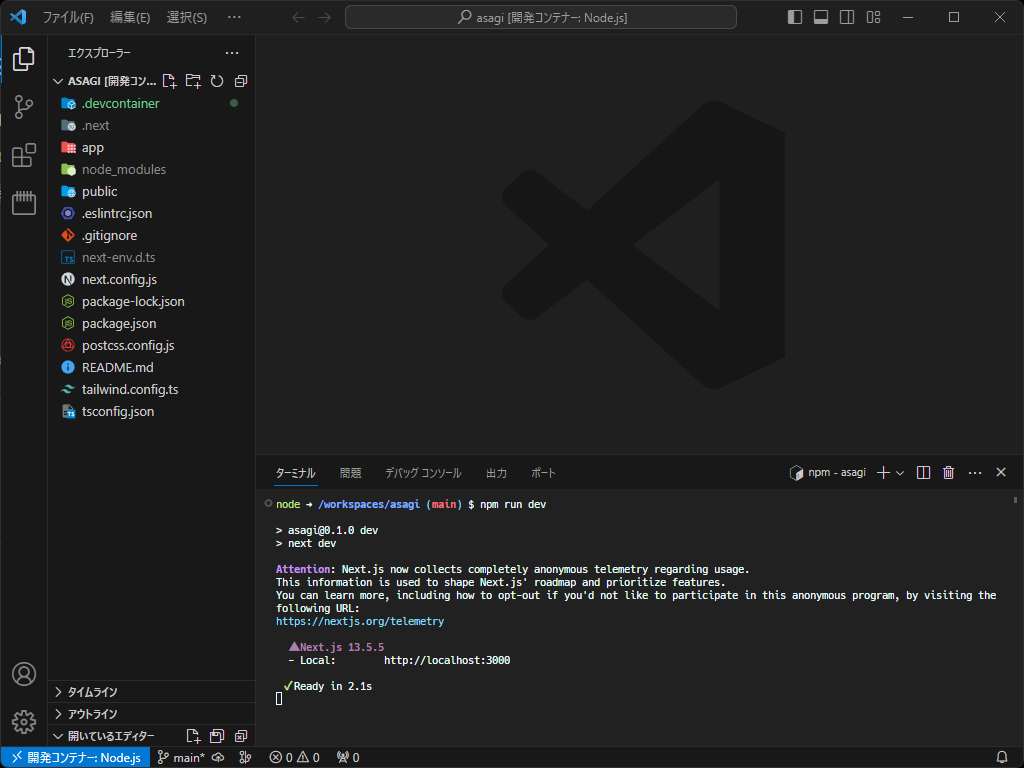
1. Visual Studio Codeのターミナルで、以下のコマンドを実行します。
npm run dev
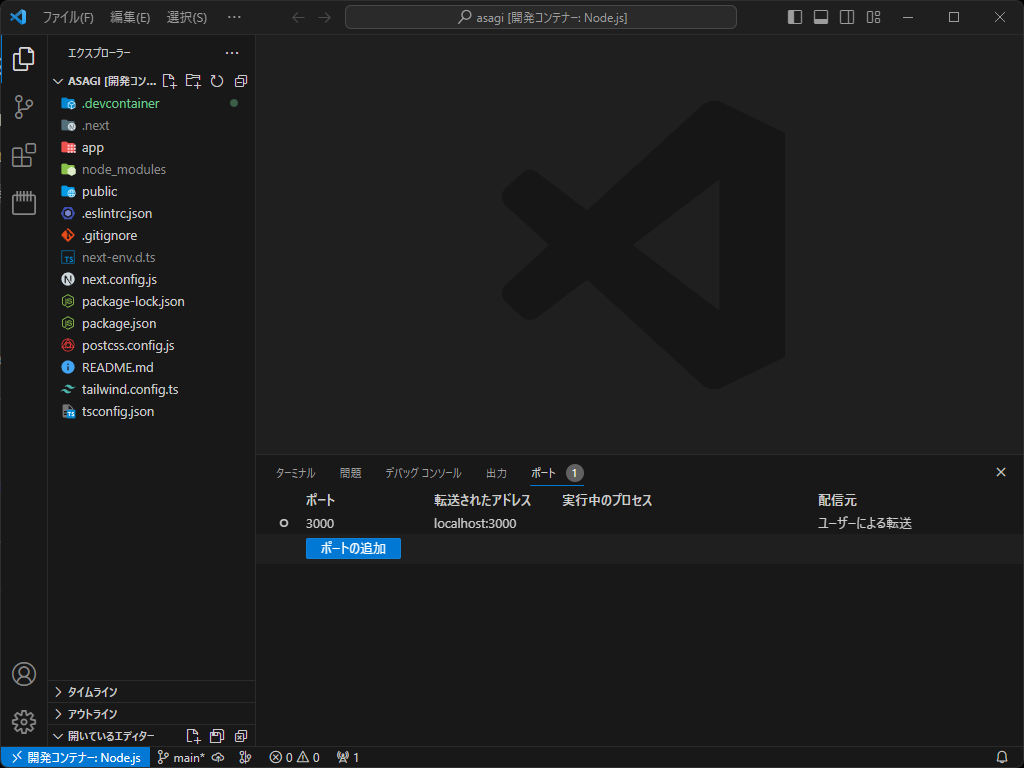
ここで「ポート」タブに「3000」が表示されていなければ、手動でポートを開きます。

2. ブラウザで、 “http://localhost:3000” にアクセスします。
画面が表示されれば成功です!

開発を開始する
ページを編集して、ブラウザで表示されることを確認します。
1. app/page.tsxを次のように編集して、保存します。
export default function Home() {
return (
<main>
<div className="flex justify-center items-center h-screen">
<h1 className="text-6xl font-bold text-center">Hello, Dev Container!</h1>
</div>
</main>
)
}
すると、ブラウザで自動的に更新され、編集した内容が表示されます。

Dev Container を再度開く
Visual Studio Codeを再起動したり、他の開発者が作業する場合は、コマンドパレットから「開発コンテナー:コンテナーで再度開く」を選択します。
すでにDev Containerが設定済みのため、すぐに開発環境が作成されます。
まとめ
Dev Containerは、開発者が一貫性のある環境で効率的に作業できるようにする強力なツールです。開発者がプロジェクトごとに独自のコンテナ化された環境を持つことで、従来のローカル環境の問題に立ち向かいます。
Dev Containerは、Dockerを理解しているとさらに活用できますが、その理解がなくても利用できる便利なツールです。
新しいプロジェクトを開始する際には、ぜひ、Dev Containerを試してみてください。
